Updated January 11, 2026
The 2026 Guide to Webflow SEO: Complete Playbook for Growth
Last year, I joined a company (as an SEO strategist and consultant) that runs its business on Webflow (a SaaS company). Within 8 months, we achieved significant results, but the most interesting part is that the journey was full of challenges due to Webflow issues, limitations (sometimes also advantages), and, of course, solutions. We hired many developers and automation experts, tested different techniques, encountered many failures, and spent a lot of nerves.
Many times our site broke, many times we thought that was the end, but again, with Michael (the CEO and co-founder), we did something unbelievable.
In this guide, I want to share the entire journey of my Webflow SEO experience: the pros and cons, where it fell short, where it was great, and best practices from AI to automation. Ready to get all the answers that I don’t believe you’ll find anywhere else? Let’s get started.
Is Webflow Good for SEO?
Whether Webflow is good for SEO really depends on the kind of business you run. If you’re running a small business, a personal brand, a startup, or even a design-driven SaaS, Webflow is a good solution. It’s fast, clean, easy to manage, and gives you full control over on-page SEO. You can build beautiful, responsive pages without touching messy code.

But if you’re managing a massive content site, international SEO, or rely on automation and complex CMS structures, Webflow has limits. It doesn’t have native support for things like hreflang, dynamic schema at scale, or deep plugin integrations; stuff that larger or content-rich businesses often need.
So yes, Webflow is good for SEO, but it is great when your business is design-forward, focused on performance, and doesn’t require tons of backend complexity.
The Truth Behind “No Code” SEO Capabilities
Webflow proudly markets itself as a “no code” platform, and to be fair, it delivers on a lot of that promise. You can build stunning, responsive websites without writing a single line of code, and yes, you can set meta titles, descriptions, alt tags, canonical URLs, and even edit your robots.txt or sitemap; all without touching code.
But, if you want advanced structured data, custom hreflang for multilingual SEO, A/B testing setups, log file analysis, or scalable automation for large CMS-based content, you’re going to need at least some code or external tools. Webflow’s no-code setup is great for basic to mid-level SEO, but when you encounter complex or enterprise-level needs, it becomes “low-code” at best.
Webflow vs. WordPress vs. Wix
Over the years, I’ve run SEO campaigns for websites built on Webflow, WordPress, and Wix, and I’ve seen the strengths and pain points of each one up close. I’d say all three platforms offer the tools to create an SEO-optimized website, but they’re very different when it comes to long-term SEO strategy, scalability, and flexibility.
Personally, I prefer WordPress for SEO (And not only) because it gives you the most control, plugin variety, and technical SEO access without any limitations. But that doesn’t mean Webflow or Wix can’t work. For the right business or team setup, each of them has its place. The key is choosing the one that fits your growth plans, not just your short-term goals.
Before jumping into a platform, you should ask yourself: Do I need automation? Will I scale my content fast? Do I want full control over every SEO detail, or is ease of use more important? In the table below, I will break down how Webflow, WordPress, and Wix compare from an SEO perspective, so you can make a smarter call based on my experience.
| Feature | Webflow | WordPress | Wix |
|---|---|---|---|
| Ease of Use | Visual builder with a learning curve | Flexible, but can feel complex for beginners | Very beginner-friendly, drag-and-drop |
| Design Flexibility | High; pixel-perfect, fully customizable | Extremely flexible with themes/plugins | Moderate; template-based customization |
| SEO Capabilities | Clean code, average SEO settings | Strong SEO control with plugins like Yoast | Decent SEO features, but less control |
| Cost | Higher; custom pricing + hosting | Wide range, from free to premium hosting | Affordable all-in-one plans |
| CMS Power | Built-in CMS, structured content | Industry-leading CMS with vast plugin system | Basic CMS options for simple sites |
| Third-Party Plugins | Limited integrations | Massive plugin system | Limited app market |
| Support & Community | Growing support, smaller community | Huge global community, tons of resources | Dedicated support, active user base |
SEO Best Practices for Webflow
I’m not going to list the usual SEO tips you see everywhere, stuff like “add meta titles” or “use keywords in headings.” You can do that on any CMS. What I want to share here is what matters when you’re working with Webflow specifically.
I did not Google anything here. These are things I’ve learned from real projects, fixing real issues, and helping Webflow sites grow. If you’re using Webflow and want fewer problems down the road, this section is for you.
Clean URL Structure
First things first. Webflow gives you full control over your URL structure, which is great, but only if you use it right. For example, instead of something like:

It’s important to know that it doesn’t automatically handle canonicalization well. So if you keep cloning pages or renaming slugs without cleaning up old ones, you may run into weird duplicates, like /services-copy or /blog-post-2, which can confuse search engines and users.
Also, consider that for collection-based URLs, Webflow generates a structure like this:
If you don’t want the /blog/ prefix, you’re out of luck, unless you use static pages instead of collections (but then you lose CMS benefits). This is one of those Webflow considerations that you have to plan for early.
Keep your URLs lowercase, avoid special characters or underscores, and don’t include dates unless absolutely necessary. You also want to make sure you set up proper 301 redirects if you ever change URLs, because Webflow won’t warn you if you break internal links.
Meta Titles & Descriptions
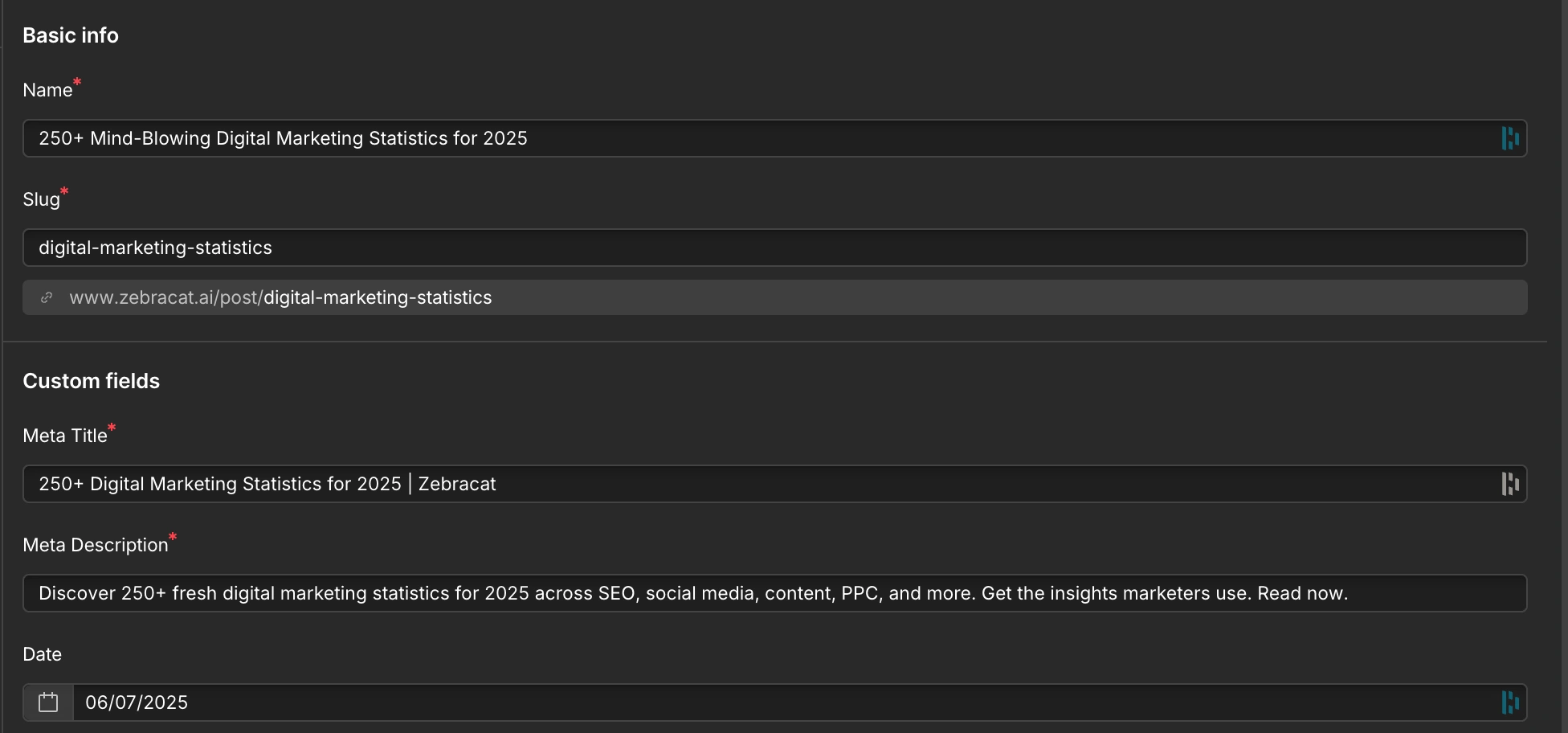
Webflow lets you customize meta titles and descriptions easily, both for static pages and CMS items. For static pages, you can set the meta title and description manually from the page settings.

For CMS pages, Webflow gives you the ability to use dynamic fields like {{Name}} or {{Category}} to generate titles and meta descriptions automatically.
But as you know, Google hates repetition. So, when you scale, you need to build in some variation, either manually for your most important pages or by creating smart fields in the CMS to include unique selling points, features, or short intros.
Also, keep in mind that Webflow doesn’t show you pixel width, only character count, so your title might get cut off even if it looks okay in the builder. In such cases, tools like our Google SERP Simulator can help preview this before going live.
Mobile Optimization & Core Web Vitals
I can not complain, Webflow sites are responsive by default, that’s one of the platform’s biggest strengths. But responsiveness doesn’t automatically mean your site is mobile-optimized, especially when it comes to Core Web Vitals.

The problem is that sometimes custom animations, parallax effects, scroll interactions, and oversized assets might not hurt your desktop performance, but they’ll crush your mobile CLS (Cumulative Layout Shift) and LCP (Largest Contentful Paint) scores.
Also, a lot of designers forget to optimize WebP image formats, or worse, they upload huge images, thinking Webflow will compress them. It won’t. You need to be proactive with image sizing, lazy loading, and minimizing third-party scripts.
Is it difficult to optimize Core Web Vitals (CWV) and page speed in Webflow?
Yes, especially if you’re trying to get a perfect 100/100 on Google PageSpeed Insights, it’s not easy. As I said, Webflow provides a clean starting point, but the moment you start adding custom animations, third-party scripts, large images, and CMS content, things can quickly go downhill.
Let’s break it down:
❌ Why it’s challenging:
- Webflow adds some JavaScript by default (for interactions and responsiveness), and you can’t fully control or defer all of it.
- Heavy animations (especially scroll-based or Lottie files) block rendering and increase Total Blocking Time.
- No advanced server-side caching or edge delivery unless you’re using Webflow Enterprise or integrating with a CDN manually.
- Limited lazy loading control: you can lazy load images, but not videos or custom components without code.
- Font loading (especially Google Fonts) adds an extra render delay unless you self-host or optimize loading.
✅ So what’s realistic?
Aim for 90+ on desktop and 70–85 on mobile. That’s what I usually try to achieve with the devs, and honestly, that’s enough to stay competitive in most industries.
Schema Markup (Structured Data)
I’ve personally added static schema on several Webflow sites, and the results were surprisingly fast. I added the Organization and Review schema manually using JSON-LD inside thesection, and on a few pages, Google picked it up the same day. For the rest, rich snippets appeared within a few days. So yes, static schema works perfectly fine on Webflow as long as your markup is clean and follows Google’s guidelines.

However, Webflow doesn’t support dynamic JSON-LD out of the box. If you want to apply a schema that changes based on CMS content, like product reviews, FAQs, or service details, you’ll need to hardcode it using a custom embed and manually insert CMS fields into your schema structure. Even then, it’s prone to small formatting errors that can break the markup or stop Google from recognizing it.

I’ve also tested schema using third-party integrations like Trustpilot, but they don’t perform that well in Webflow. Either they inject schema using JavaScript, which Google often skips or they give you very limited customization.
So, for foundational SEO, the static schema is a great and reliable win on Webflow. But for anything advanced or dynamic, expect to get your hands dirty with custom JSON. And no, Google won’t always reward your markup right away (like several times, in my case) it depends on trust, page authority, and how helpful the structured data is.
Robots.txt and Canonical Tags
In Webflow, you can find a single field in site settings where you can paste custom directives. Whatever you type there becomes the live robots.txt the moment you publish, so you don’t have to mess with servers or FTP. That’s convenient, but it also means every change is global.
IMO, it’s important to know that Webflow’s robots.txt editor doesn’t let you set a crawl delay or wildcards with regex the way an .htaccess power user might. If you need fine-grained control, say you’re slowing down Bingbot to save server resources, you’ll have to rely on header-level rules at your CDN or hosting infrastructure.

For 99 percent of use cases, though, the built-in editor is enough: disallow admin URLs, leave everything else open, and always include your sitemap.
Next, pay attention to canonicals (as I already said); where Webflow falls short is dynamic canonicals. If you clone a CMS collection for localization or AB-testing, Webflow won’t let you set a per-item canonical unless you inject raw HTML in the header of each template.
For example, if you plan to run dozens of language or filter variations, consider an external reverse proxy or at least document your canonical logic for the content team.
One last tip: Webflow’s password-protection feature adds a meta noindex tag automatically, but it won’t show in the visual designer. If you unlock a page and forget to republish, Google may still treat it as noindex because the version in its cache includes that tag. I always run the URL Inspection tool right after removing a password gate to be sure Google sees the fresh, indexable version.
Sitemap & 301 Redirects
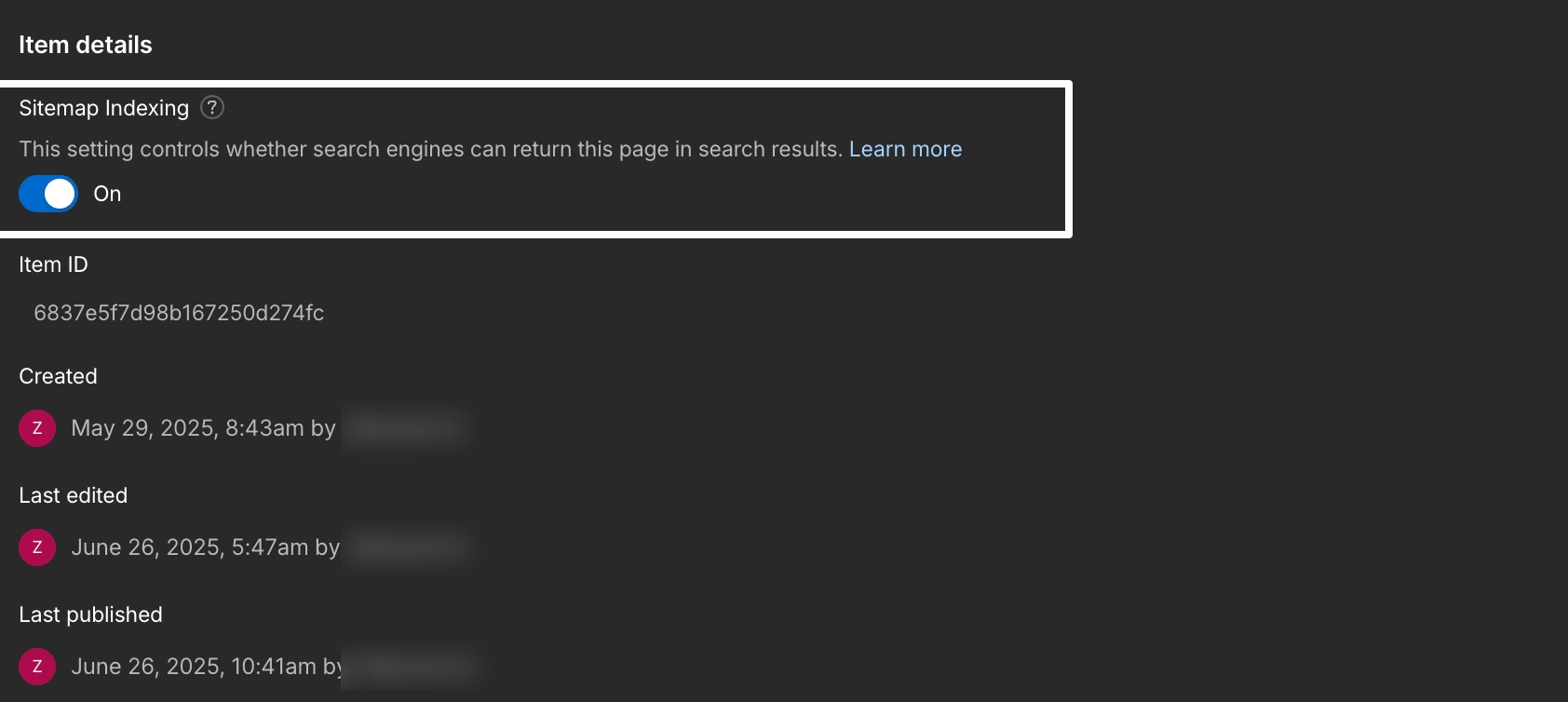
Webflow auto-generates your sitemap and keeps it updated every time you publish (like, for example in WordPress), which sounds perfect, right? However, Webflow includes every published page by default. That means even the pages you might not want to be indexed, like thin content, placeholder landing pages, or old test CMS entries, will get added unless you manually uncheck the “Index this page” setting.

So, before every major launch or SEO migration, I audit the sitemap manually. I fetch it at /sitemap.xml, open it in a browser, and scan line by line. If anything shouldn’t be there, I go back into the Webflow Designer and disable indexing for that specific page.
There’s no native way to remove CMS collection items from the sitemap selectively unless you unpublish them entirely or apply some clever filtering in the CMS logic using visibility settings.
Finally, Webflow makes it incredibly easy to set up 301s. You just drop your old path and new path into a table inside Site Settings under the “SEO” tab, publish, and you’re done. No .htaccess, no regex headaches. For small sites or minor URL changes, it’s honestly a dream.
But, when you’re migrating a site with dozens or hundreds of legacy URLs (especially from WordPress or another CMS), you’re not just redirecting paths, you’re preserving decades of SEO value, backlinks, bookmarks, and user trust.

Webflow’s 301 system only allows path-based redirects, not domain-level rules. You can’t redirect a whole directory unless you manually list every slug.
For example, example.com/blog/* to example.com/articles/*? Nope, not supported out of the box. You have to map every single URL line by line.
Another challenge is that Webflow’s 301 system doesn’t log anything. No redirect chains, no warnings, no hit count, and no way to test batch redirects unless you run them all through a crawler like Screaming Frog or Ahrefs after deployment.
That means you’re flying blind unless you build your own QA process. Also worth noting: Webflow doesn’t auto-create 301s when you change a page’s slug.
The last thing and this one is big for SEO migrations, always test your 301s before and after go-live. Run crawlers on the old and new site, compare URL maps, and make sure every high-value URL (especially those with backlinks) run into the right place with a 301, not a 302 or a 404.
The cleaner your redirect logic, the faster Google reprocesses your changes, and the less you’ll lose in the process.
Webflow SEO Limitations ( I Did Not Really Expect)
When I first started working with Webflow, I assumed it would give me full SEO control. But once I started scaling projects, building programmatic pages, and running campaigns for clients in competitive spaces, a lot of stuff surprised me.
That’s exactly why in the second section, I want to show you the limitations I didn’t expect going in. If you’re planning to build a serious SEO strategy on Webflow (especially at the SaaS or enterprise level), you’ll want to know what you’re walking into. Below are the things I personally ran into, and what they mean for your rankings, speed, and scalability.
No Native Pagination Controls
This is one of the most surprising issues. When I was building a resource hub with over 100 blog posts and wanted clean pagination; the kind of structure that SEO tools and search engines expect. Webflow has a basic pagination system inside CMS collection lists, but the control is so limited that it almost feels unfinished.
For starters, you can’t customize the pagination URLs. Webflow automatically appends ?page=2, ?page=3, etc., to the end of the URL, and while that might seem fine, it creates a weak structure from an SEO standpoint. You can’t change it to /page/2 or group paginated series under a static path.
That’s why my GSC data is a mess, and it might even be wasting the crawl budget.

You can’t apply canonical tags on each paginated URL manually unless you inject code, which is risky at scale.
Even more frustrating: there’s no built-in support for or tags. These tags are still considered helpful by Google for understanding how your paginated content is structured.
Webflow doesn’t output them at all. If you want them, you have to add them manually via custom code embeds, and there’s no native way to make that dynamic across CMS pages without temporary fixes.

From a usability standpoint, you’re also stuck with just “Previous” and “Next” buttons. You can’t easily add numeric pagination like [1] [2] [3] unless you hard-code it, which defeats the point of having a CMS. If your content library has more than 30–40 items, the UX quickly becomes frustrating, and so does the crawlability.
I’ve had to fix this manually by using stronger internal links and reducing dependency on pagination altogether, like grouping content by topic or tags.
One Editor at a Time
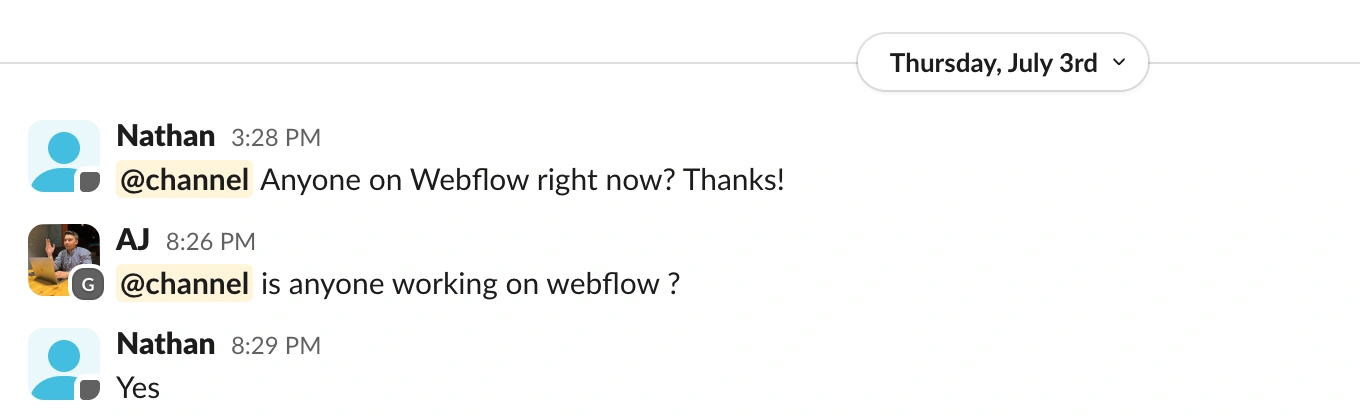
This one’s not directly related to SEO, but it absolutely affects how you manage and scale SEO campaigns, especially at the enterprise level. Webflow only allows one person to work in the Designer at a time. If someone is editing, everyone else is locked out until they publish or close the session. Right now, there’s no built-in version control or warning if someone else is making critical changes; it just blocks access.
Now imagine you’re running a fast-paced SEO campaign with an SEO consultant, a content writer, a designer, and a developer; all trying to collaborate on pages, fix technical issues, or publish updates to support a live campaign.
You will probably get tons of messages like this:

From an SEO perspective, it means slower progress, delayed on-page optimization, and even missed opportunities during critical campaigns. In one enterprise project I managed, we had to literally create a Google Sheet just to schedule who gets to edit and when.
So while it’s not a “ranking factor,” this limitation absolutely impacts your ability to execute SEO efficiently. For small teams, it’s just annoying. But for large SEO campaigns, it becomes a serious problem.
No Access to Server-Level Settings
If you’ve used platforms like WordPress or worked with developers on a custom-built site, you’re probably used to having full control over your hosting, things like editing .htaccess, setting up custom caching rules, adjusting response headers, or controlling redirects in bulk.
But with Webflow, you don’t get access to any of that. None. Everything is managed behind the scenes, and you can only control what Webflow lets you control from their interface.

I mean, for smaller sites or non-technical teams, this might not sound like a big deal. But once you start running larger SEO campaigns, or working with enterprise clients, you’ll feel it.
For example, let’s say you want to make a slight change to how long certain assets are cached (to improve Core Web Vitals), or you need to force HTTPS with very specific redirect rules. You can’t do it. Or maybe you want to serve different content to users based on location or block certain bots; again, no access. You’re stuck with Webflow’s default settings.
Is it a big issue? Not always. But it becomes a real limitation if you’re scaling, handling huge traffic, or need to move fast with technical changes. You might feel it most if you’re working with a dev team who’s used to getting under the hood, or when you’re trying to diagnose performance or security issues that go deeper than what Webflow exposes.
So, what can you do? Honestly, the workaround is just knowing the limits ahead of time and planning accordingly. You’ll need to rely more on what’s possible within Webflow, and sometimes pair it with third-party tools (like Cloudflare or server-level services if you’re using a custom domain via proxy).
Hard Limits on CMS Collections
This is one of those Webflow limitations that most people only discover once it’s too late. Webflow’s CMS is beautiful to use, no doubt; it’s clean, visual, and easy to manage. But what many users don’t realize upfront is that Webflow has strict caps on how much content you can publish through its CMS, and those caps aren’t flexible unless you’re on their top-tier Enterprise plan.

Here’s what that looks like in practice: the standard CMS plan limits you to 2,000 collection items. That means 2,000 total entries across all your dynamic content: blogs, products, team members, FAQs, locations, resource pages; everything. If you’re running a SaaS site with use-case pages, an SEO content hub, and a growing blog, you’ll start chewing through that limit fast.
The worst thing is that each collection itself has its own limitations. For example, a single collection can’t reference more than five other collections, so if you’re trying to build something complex, like a use-case database that connects services, industries, and regions, you’ll hit a wall.
In my opinion, for SEO, this is a huge pain point.
Third-Party App Integrations Are Limited
Another thing that becomes obvious once you move beyond a simple brochure site is how limited Webflow is when it comes to third-party app integrations. Unlike WordPress, which has plugins for just about everything: CRMs, analytics, email marketing, booking tools, and eCommerce platforms, Webflow doesn’t offer that same stuff. There’s no app store. No easy “one-click install” for the tools you already use.

So what does that mean in practice?
Let’s say you want to connect your site to HubSpot, use advanced analytics tools, trigger automation in your email marketing platform, or embed real-time data from a database. You often have to manually add code snippets, rely on custom scripts, or use tools like Zapier, Make, or Wized to put things together, and even then, it’s limited to what Webflow allows within its Designer or CMS structure.
In many cases, these integrations are either:
- Unreliable (they break when the site updates)
- Incomplete (you get basic functionality but none of the depth)
- Or they rely on external embeds that slow down the site or don’t behave natively on mobile.
For SEO-focused campaigns, this can affect CRO efforts too. For example, if you’re trying to integrate a custom lead form that sends data to your CRM, personalizes email responses, or triggers follow-ups, that takes a lot more setup than it should.
Webflow SEO Audit Checklist: Fix These Issues First
Before you start writing more content or building PR backlinks, you need to make sure your Webflow site is set up right. I’m not talking about the usual tips like “add keywords” or “compress images.” I mean the real issues I’ve found again and again while auditing Webflow websites, the kind that quietly hurt your rankings even if everything looks fine.
This checklist comes from hands-on experience, not theory. Some problems are caused by Webflow’s default settings, and others happen when users don’t realize something’s misconfigured. If you’re running a SaaS site, a B2B business, or any serious project on Webflow, fix these issues first.

Indexing & Technical Controls
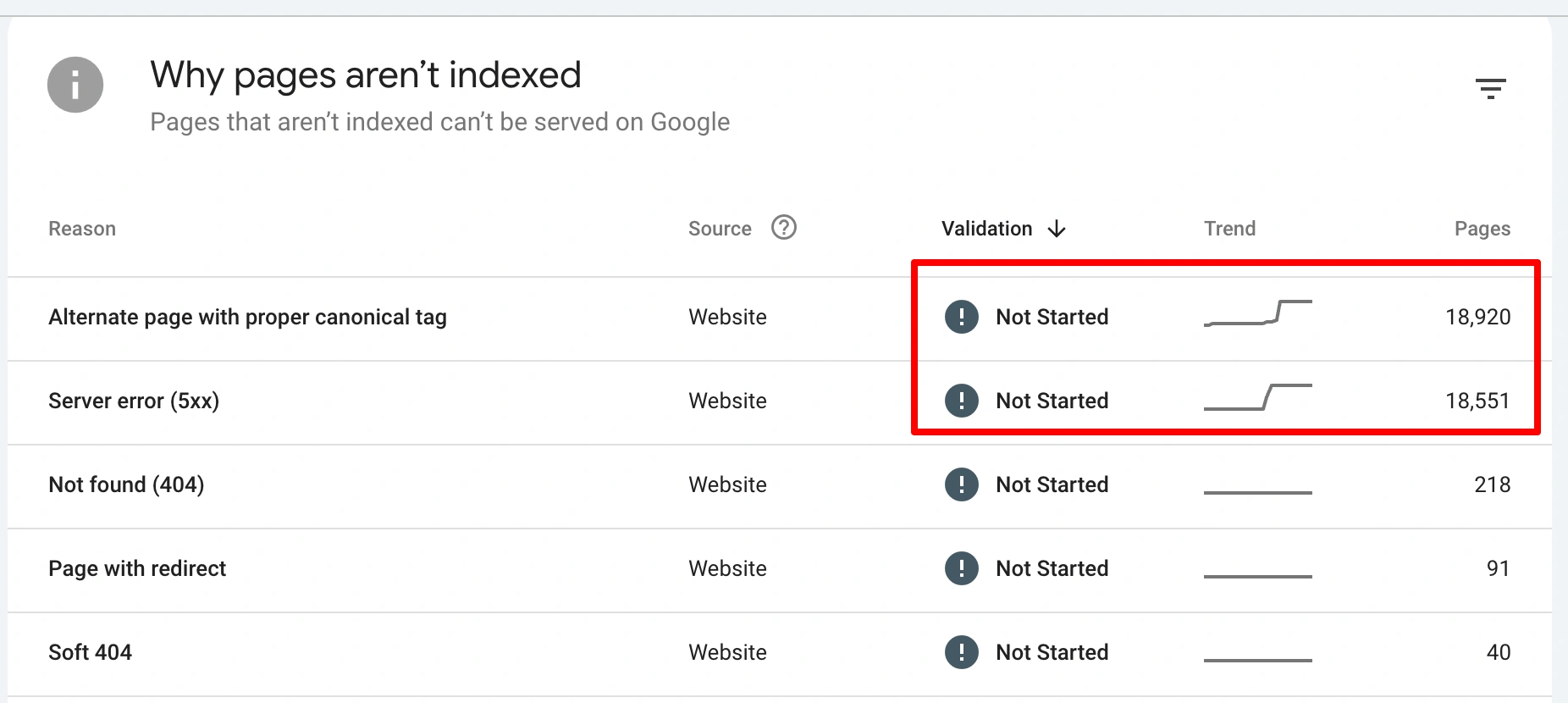
One of the first things I check in a Webflow SEO audit is how well the site is being indexed, and just because your pages are published doesn’t mean Google is indexing them properly. Webflow sites can often face crawl budget issues, especially when they generate a lot of low-value pages, collection archives, or duplicate content from filters, tags, or search pages that weren’t meant to be indexed in the first place.
Many people forget to block pages like internal search results, tag archives, or category listings that can consume your site’s crawl budget.
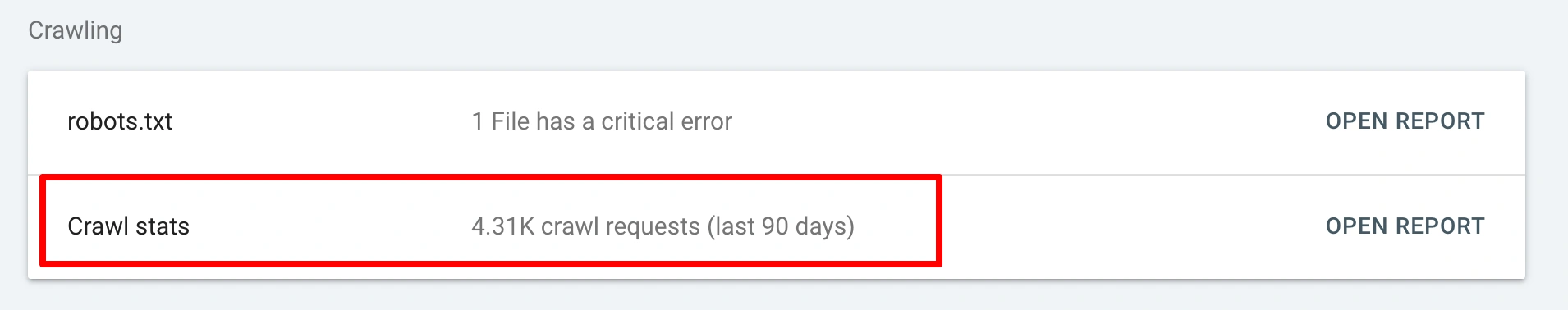
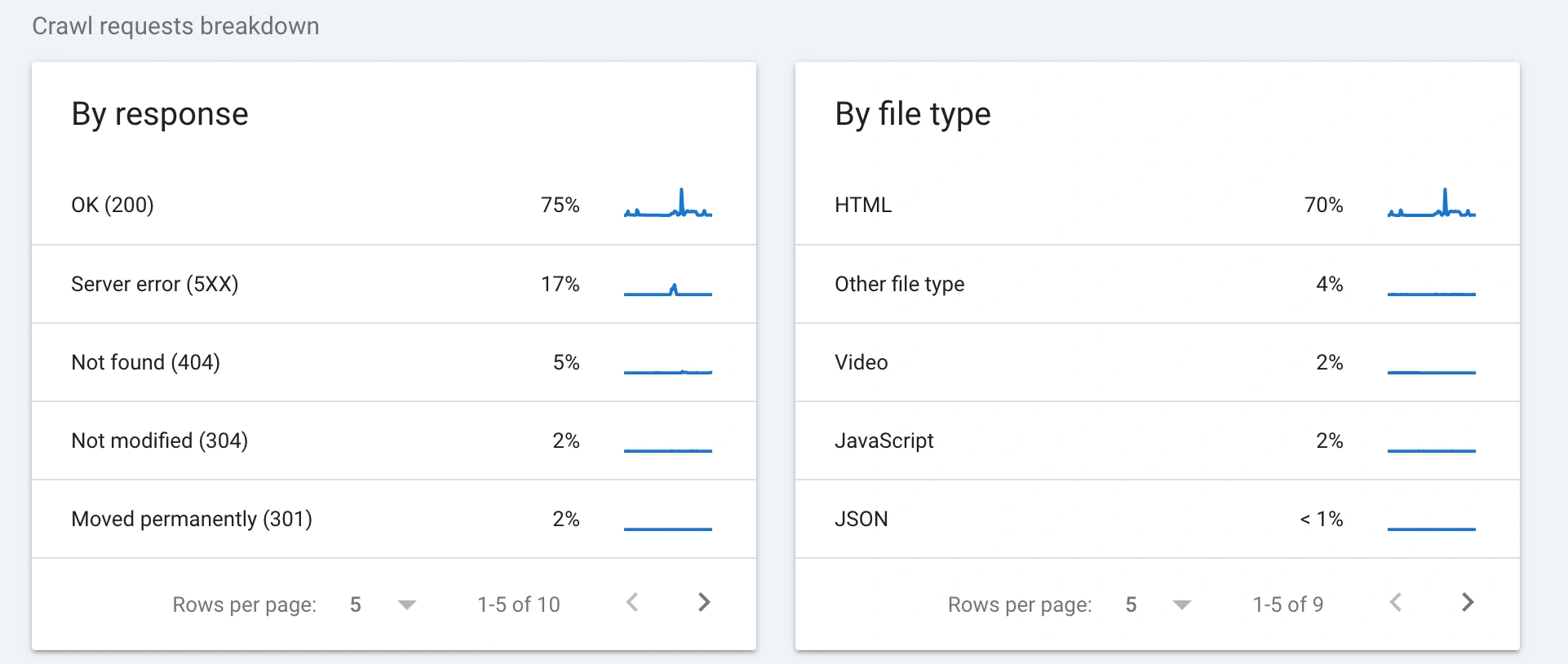
The best way to spot crawl budget problems is through Google Search Console. To get an idea, go to Settings and open the Crawl Stats report.

There, you can see how many crawl requests Google is making, which URLs it’s hitting, and how often. If you notice that a big portion of crawling is going to useless pages, or your important URLs aren’t being crawled often, that’s your red flag.

Clean up low-value URLs, control indexing with intent, and make sure your sitemap is clean and useful.
CMS Collection-Specific Checks
Each collection you build, whether it’s for blog posts, case studies, services, or locations, comes with its own URL structure, meta settings, and SEO behavior.
So, first of all, check if your CMS templates are even optimized. Webflow doesn’t automatically generate strong title tags, meta descriptions, or open graph data. You need to set these up using dynamic fields (like Name, Summary, or Category). If you leave these blank or forget to fine-tune them, your entire blog or product collection could look empty or duplicated in Google’s eyes.

Second, make sure the CMS isn’t producing thin or low-value pages. For example, if you have dozens of service locations but no unique content on each, Google may crawl and drop them. It’s better to keep those noindex until they’re ready. Same goes for auto-generated pages that are meant just for internal linking or design layout, don’t let them get indexed by accident.
Lastly, review the default slugs. Webflow sometimes adds unnecessary structure like /blog/blog-title/ or uses overly long URLs based on CMS names. Clean that up where possible.
Image Optimization
Sometimes, Webflow automatically generates responsive image versions and serves them based on screen size, which is great. But once you get into performance, especially on image-focused pages, you’ll start noticing some issues.
One of the biggest issues is the lack of full control over how images are compressed. You can’t correct compression levels inside Webflow. So sometimes, it over-compresses and you lose quality, other times, it doesn’t compress enough, and you’re left with large files slowing down your page.

If you’re uploading high-res banners, background images, or video content (common with hotels, SaaS visuals, or DTC brands), this becomes a problem.
So, it’s better to start by optimizing everything before uploading. Use tools like TinyPNG, or ShortPixel. Use WebP. Be smart with dimensions. If you’re using background images, reconsider where they’re necessary and where a simple image element would do.
Duplicate Content
Duplicate content isn’t always an SEO killer, but on Webflow, it can become a real problem fast, especially if you’re not paying attention to how the platform handles dynamic content, templates, and page variants.
The first issue I often see is with CMS collection templates. Let’s say you have a blog post collection and a category collection. Many Webflow users create individual template pages for each, but don’t customize the content.

So your “Category: Marketing” page ultimately lists the same posts and intro text as “Category: Strategy.” Google crawls both, sees no real difference, and flags one as duplicate or simply skips it.
Another issue occurs when searching pages and filter-based duplicates. If you’re using on-page filtering (say for products, articles, or case studies), Webflow might generate unique URLs with query parameters or hash fragments. Those often get indexed by mistake. They look like separate pages, but the content is identical.
Mobile & UX Checks
Webflow is known for building beautiful, responsive websites, but when it comes to mobile and user experience (UX), things can easily fall apart if you’re not careful.
For instance, one of the most common Webflow-specific issues is font sizing and spacing. Webflow’s style system sometimes doesn’t translate perfectly across breakpoints. You might think your mobile layout is readable, but in practice, headings break, buttons get cut off, or tap targets are too small.
Unless you’re manually checking the mobile experience across multiple devices (not just in Webflow’s preview), these problems can go unnoticed.

In Webflow, it’s also common to hide desktop-specific content on mobile, but if you’re not careful, those hidden sections still load in the background. That means you’re sending more data to mobile users than needed, which slows everything down and affects your Core Web Vitals score.
To catch all this, always test your pages on real devices, not just Webflow’s mobile view, run your site through Google’s Mobile-Friendly Test and PageSpeed Insights, and simplify where possible: fewer animations, optimized font sizes, and lightweight images.
Webflow SEO for SaaS
I’ve worked with a wide range of SaaS companies, handling everything from deep technical SEO audits and strategy building to advanced SaaS link-building and full-blown programmatic SEO setups. So when I say I’ve seen how SaaS companies run their sites on Webflow, I really mean it.
In my last SaaS project (AI video generator), the site was already built on Webflow. At first glance, things looked clean. But once I got into the technical side, I faced many challenges. We ran dozens of tests, documented every limitation, and even brought in fractional SEO consultants who had hands-on Webflow SaaS experience.
So if you’re running a SaaS company or planning to migrate to Webflow, I already know the headaches you’re likely to face. Let me break down the biggest ones right here.

Is Webflow Built to Handle SaaS-Level Traffic?
Short answer: Yes, Webflow can handle SaaS-level traffic, but it depends on how you structure your site and what kind of SaaS you’re running.
If you’re just offering a few core product pages, a pricing page, and a blog, you’ll be fine. Webflow’s global CDN and hosting infrastructure (powered by AWS and Fastly) can easily handle thousands of concurrent users without breaking anything.
However, if your SaaS business plans to scale with hundreds of pages like dynamic industry pages, integrations, use-case variations, customer stories, or programmatic SEO, then the CMS limits can become overwhelming fast.
Webflow limits you to 10,000 CMS items (and fewer if you include images and rich media), which sounds like a lot, but for programmatic SEO, it runs out faster than you’d think.
Another issue is no server-side rendering (SSR). If you’re relying on personalized content, dashboards, or anything dynamic based on user behavior, Webflow isn’t made for that. You’ll have to offload to another app or use third-party embeds.
How to Scale Feature Pages and Use Cases with Webflow CMS
You probably know that Webflow CMS lets you create dynamic templates, which sounds great at first. You can build one design for your feature pages and just take content from a CMS collection.But once you go beyond 20–30 of these, a few key issues may appear.
For example, if your SaaS product has dozens of features, integrations, customer personas, industries, and use cases, you’ll run into limitations faster than expected.

Second, Webflow lacks conditional design flexibility. Let’s say one use case needs a comparison chart, another needs video walkthroughs, and a third includes testimonials. You can’t easily vary layouts across CMS templates unless you use methods like multi-reference fields, custom embeds, or nesting.
I mean it’s possible, but not beginner-friendly, and not scalable unless you’re organized from day one.
What’s the solution?
Plan collections strategically: Create dedicated CMS collections for use cases, industries, features, and personas, not all in one template.
Pre-build content blocks: Instead of using only CMS fields, build reusable “components” using Symbols or custom code to bring variety.
Use external tools: For truly large setups, you can connect tools like Airtable or Notion through Make/Zapier and auto-feed content into Webflow.
Monitor CMS usage: Don’t wait to hit limits, keep an eye on your item count as you scale.
Automation Limits for SEO & Content in Webflow
If you’re running SaaS SEO campaigns, you’ll quickly realize the platform wasn’t built with automation in mind.
Let’s say you want to push 200 new use-case pages based on real keyword research. In WordPress, it’s fairly easy to generate structured content via plugins or API-connected templates. But here, in Webflow, you’ll need to set up CMS collections manually, prep your fields, and either paste content in manually or connect through tools like Airtable, Google Sheets, or Notion, often via Zapier, Make, or Whalesync. Even then, you’re not getting full flexibility.

For example, you can’t programmatically adjust SEO meta fields in bulk based on keyword formulas or automatically update content when your base data changes unless you re-sync.
You can not even create logic-based variations in content (e.g., if industry = healthcare, add this paragraph), or reuse conditional design blocks without custom code or really advanced solutions. Also, no direct API for CMS updates unless you go through third-party tools or paid options.
Webflow CMS Limitations for SaaS Blog
Webflow’s CMS is clean, fast, and easy to manage for small marketing teams. If you’re publishing 2–3 blogs per week, and your content is fairly straightforward (standard formatting, headings, a few images), it works great. The Editor view is intuitive for writers, and the ability to design your blog layout exactly the way you want; without dev is a huge plus.
But, the limitations start showing once you try to scale, experiment, or add structure.

First, no native content categorization beyond basic tags or categories. If you want to build smart filters like “topics,” “industries,” “authors,” or “product updates,” you’ll struggle managing multiple CMS collections or hacking things with reference/multi-reference fields, which eat up your CMS item quota quickly.
Second, no global components in the blog content. For example, if you want to insert a dynamic CTA block that updates across all posts, you’d need to hard-code it into each post or mess with embeds.
Third, structured data (schema) isn’t built in. You have to manually insert JSON-LD per post using custom fields. It works, I’ve done it, but it’s manual and time-consuming if you’re publishing often.
Also, Webflow doesn’t support dynamic table of contents, custom author bios, or estimated reading time sections. These may seem like small things, but for SaaS blogs where UX, trust, and SEO performance matter, it’s a very important point to consider.
Programmatic SEO with Webflow: Is It Practical?
I’ve been breaking down Webflow SEO from all sides: performance, scaling, content, and limitations, but now it’s time to cover one of the most important directions: programmatic SEO.
SEO costs money, and for SaaS companies or any fast-scaling business, the dream is clear: build once and let hundreds (or thousands) of pages rank with minimal effort.
But if your site is running on Webflow, there are some serious things you need to think about before moving forward. Let’s talk through what’s realistic, what to consider, and what you can do to build a high-performing programmatic setup for your Webflow site.

Dynamic Interlinking for Programmatic SEO
Interlinking hundreds of long-tail pages based on context, topic clusters, or shared attributes can make or break performance. However, Webflow simply doesn’t support it.
There’s currently no native way to dynamically interlink CMS items in Webflow the way you can with a headless CMS or even some advanced WordPress plugins. You can’t say, “If this use-case page mentions CRM, link to all CRM-related features.” You’d have to hard-code it manually or rely on multi-reference fields, which is not scalable at all if you’re managing hundreds of pages.
Yes, I’ve tested a few third-party tools that promise “automated internal linking,” but either:
- They can’t be integrated into Webflow, or
- The output is garbage: irrelevant links, artificial anchors, or existing URLs.
So, if you plan to scale programmatic SEO with Webflow, you’ll either have to accept weak internal linking or get creative with stuff like JavaScript-based link injection or syncing links via external content sheets. But even those come with headaches.
Weglot vs. In-House Webflow Localization
If you’re planning to scale your Webflow site into multiple languages, this is one of those things you really want to get right from the beginning, because changing it later is a real challenge.
We spent nearly two months testing every reasonable translation setup, from third-party tools like Weglot to completely custom in-house localization solutions. After all the trial and error, we decided: building in-house localization inside Webflow is the better long-term path, even if it requires more upfront effort.

Let me explain why.
Weglot is fast. You can get translations up and running in a day. It auto-detects your content, auto-translates with AI, and even handles hreflang tags for you.
That sounds like a dream, but once you go past a basic marketing site, things start falling apart. Weglot loads translations via JS. That means translated content isn’t immediately crawlable (or indexable) by Google unless they render JS fully.
Next, if your blog, use cases, or features live in Webflow CMS, you can’t natively manage translations from within the CMS. You have to manage translations outside of Webflow.
Here is another big issue; you don’t control URLs, Weglot uses subdirectories or subdomains, but you can’t customize slugs for each page (especially dynamic ones) unless you’re on an expensive plan.
Once your entire site relies on Weglot, moving away is painful. All your translations are locked inside their dashboard.
For in-house Webflow localization, everything works great once you set it up: full SEO control, better performance, and no dependency on third-party tools. But if there’s one thing I wish it had, it’s automatic translation. Unlike Weglot, there’s no built-in way to auto-translate content, so everything has to be translated manually or through external workflows.
Still, it’s a small price to pay for full ownership. Once the structure is in place, managing content becomes straightforward, and honestly, I’d take manual control over automated stuff.
AirTable for Webflow Programmatic SEO
Right now, we’re actively using Airtable in our programmatic SaaS SEO workflow, and I can confidently say it’s one of the most flexible and powerful tools to manage content at scale for Webflow. But like any advanced setup, it comes with both serious pros and cons to should consider

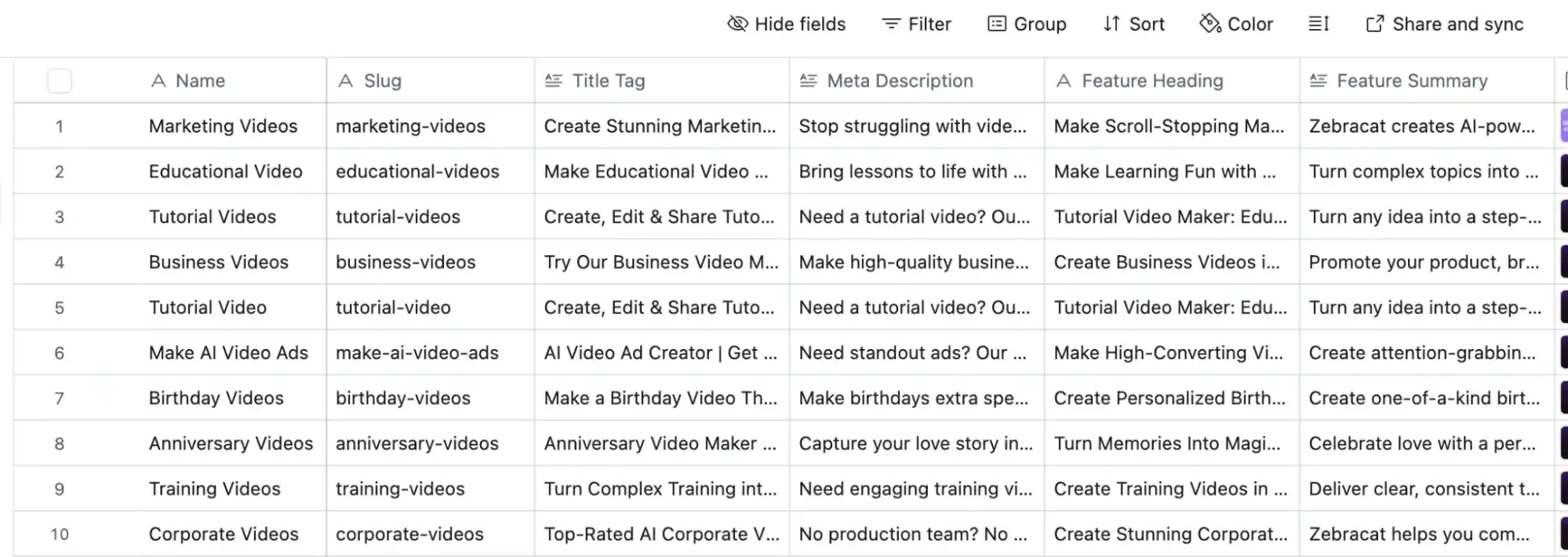
Airtable serves as your centralized content engine. You can build structured databases of use cases, features, integrations, templates, industry pages, and more. For example:
One tab might contain feature names, descriptions, and benefits. Another might hold industry-specific use cases and customized content blocks. You can even pre-write your meta titles, descriptions, H1s, slugs, and assign them dynamically.
What makes it even more powerful? API integrations. We’ve successfully connected Airtable with ChatGPT (via OpenAI API) to auto-generate:
- Meta descriptions based on a short summary
- SEO titles that respect character limits
- FAQs or pros/cons for each use case
- Etc
You can also integrate with tools like Zapier, Make.com, Whalesync, or Finsweet’s Attributes to push content into Webflow CMS collections with just a few steps.

We found a freelancer on Upwork to help us automate and structure the system (especially syncing fields correctly and managing multi-reference relationships).
But if you’re not into managing tech-heavy systems, partnering with an SEO agency that’s experienced in AI SEO services for Webflow is a smarter move. We’ve helped SaaS clients avoid months of trial-and-error by building this stack right from the start.
One major advantage is that Airtable supports team collaboration. You can have your copywriters, SEOs, and even devs working inside the same dashboard, updating fields, reviewing drafts, or flagging updates, without breaking your live Webflow site.
Be extremely careful with Airtable syncing.
If you accidentally delete a row that was already live on Webflow, that page might go 404. If you mess up a slug, you could lose ranking pages. If your sync isn’t properly managed, it can even cause deindexed URLs, broken internal links, or schema duplication errors.
So whatever you do, make sure there’s a staging version, a proper backup strategy, and someone technical reviewing the logic before syncing anything live.
With AirTable, I absolutely recommend using programmatic SEO for templates, features, use cases, and industry pages, but I do not suggest using it for blogs (I don’t really like fully AI-generated content).
Webflow Enterprise SEO: What Big Brands Must Know
If you’re running a massive site with thousands of pages, complex content structures, and strict compliance requirements, there are some important technical considerations you can’t ignore.
For example, Webflow runs on AWS and Fastly CDN, which gives you global delivery and great uptime. But enterprise SEO isn’t just about speed. It’s about maintaining performance under load, during international traffic boosts, and while rendering complex animations. If your team relies on Lottie files, custom interactions, or scroll-based animations, you’ll want to audit how these impact Core Web Vitals, especially on mobile.

On Reddit, I also found that if you operate in regulated industries like finance, healthcare, or education, Webflow’s limited backend access can be both a strength and a constraint.
It’s secure by default; no plugins, no open-source threats, but you also can’t deploy custom server-side code or access server logs. That makes SEO debugging harder when you’re trying to investigate bot behavior, log crawl patterns, or comply with technical requirements around cookie tracking, GDPR, or accessibility.
Webflow SEO Plugin Alternatives
Webflow doesn’t support plugins. There’s no “Install Yoast” button or SEO plugin marketplace. In Webflow, you manage SEO settings manually: title tags, meta descriptions, Open Graph data, and even schema need to be entered field-by-field. For static pages, this is easy. But once you work with CMS collections (like blogs or use case pages), you must structure everything yourself.
To automate it somewhat, you can set up dynamic fields using Webflow’s CMS variables (like Name | Category | Brand), but there’s no plugin doing this for you. Everything, from canonical tags to indexing rules, is on you or your developer to structure correctly.

Luckily, there are solutions. Several third-party tools help bridge the gap left by the absence of plugins. For example, you can use Finsweet Attributes. Currently, it’s probably the most advanced toolset for Webflow. You can handle filtering, search, dynamic sorting, and more; all without code. It’s super helpful for large CMS collections or eCommerce-style sites.
You can also use Jetboost which is great for adding real-time search, CMS filters, or dynamic favoriting features, things that impact UX and engagement, which tie into SEO performance indirectly.
Our team also uses Udesly; it’s a really great tool that bridges Webflow with other CMS and eCommerce platforms, giving Webflow users a way to access features that aren’t natively supported.

For example, If you’ve built your entire storefront in Webflow but want to use Shopify’s checkout, product management, and app system, Udesly lets you convert your Webflow site into a fully functional Shopify theme.
With Udesly, you can also convert Webflow to WordPress. This is especially useful if your marketing team loves Webflow but the content team demands WordPress. Udesly converts your Webflow export into a WordPress-compatible theme using ACF (Advanced Custom Fields).
Hire DWI as a Webflow SEO Agency
At Digital World Institute, we’ve worked on all kinds of Webflow sites, from SaaS startups to service businesses. We know what works, what breaks, and how to fix it fast.
Our team has dealt with indexing issues, CMS limitations, slow mobile performance, and built smart systems around all of it. No copy-paste strategies, just real work based on experience. Whether you need help scaling content, cleaning up technical SEO, or building a long-term plan that gets results, we’ve got your back.
If you want to hire an SEO agency that knows Webflow inside out and cares about growing your traffic, let’s talk.
WordPress to Webflow Migration: What SEOs Should Know?
If you’re thinking about moving from WordPress to Webflow, the first question isn’t “how,” it’s should you? Honestly, the answer depends on the kind of site you’re running and how much control your SEO strategy demands.

In my opinion, if your site is still relatively small and you haven’t achieved significant SEO results yet, I honestly think it’s a safe window to make the switch to WordPress.
Especially, if you’re planning advanced SEO, like large-scale blogging, programmatic SEO, complex taxonomy structures, or dynamic internal linking, WordPress is still the better platform.
Does Yoast SEO Work for Webflow?
No, Yoast SEO doesn’t work with Webflow. Yoast is a WordPress plugin, and Webflow doesn’t support plugins like WordPress does.
That said, you can still manage all your important SEO elements manually in Webflow, like meta titles, descriptions, canonical tags, and Open Graph settings. It just takes a bit more hands-on work. If you’re used to the convenience of Yoast, you might miss features like automated SEO checks or readability scores.
Is Webflow Better Than Squarespace for SEO?
From experience, I would say Webflow is definitely better than Squarespace for SEO, especially if you care about having full control over your site.
With Webflow, you have far more flexibility with technical SEO, custom CMS setups, schema markup, and page speed optimizations. For sites that need to scale or compete in tougher niches like SaaS or eCommerce, that level of control makes a big difference.
Squarespace, on the other hand, is designed to be simple, which is great if you just want a basic site. You can’t fully control indexing behavior, technical SEO options are limited, and even things like redirect management or structured data become frustrating or require custom solutions.